










v0.dev是什么
v0.dev是由知名网站托管平台Vercel推出的一款AI生成式UI工具,可以通过简单的文本提示生成用户界面(UI)组件代码。用户只需输入文字描述,v0.dev便能快速生成相应的React组件代码,极大地简化了前端设计和开发过程。v0.dev利用流行的UI框架Shadcn UI和Tailwind CSS,能够生成多种UI元素,包括按钮、卡片、复杂的仪表板等,用户可以选择v0.dev生成的UI样式,并将其代码复制粘帖到自己的项目中。

v0.dev功能特点
✅ 文本生成代码:
用户只需输入简单的文本描述,v0.dev便能即时生成所需的UI组件和布局,无需编写大量代码,极大地提高了开发效率。
✅ 多种界面样式:
v0.dev支持多种UI组件的生成,如音乐播放器、表单等,用户可以选择适合的界面样式,并实时预览和调整。
✅ 代码复制部署:
v0.dev生成的React代码,可以直接复制粘贴到用户自己的项目中进行使用,简化了开发流程。
✅ 兼容流行框架:
v0.dev生成的代码与React、Next.js、Shadcn UI和Tailwind CSS等主流框架兼容,支持快速集成到现有的前端项目中。
✅ 实时修改反馈:
用户可以在v0.dev生成的UI基础上进行细化和修改,通过提供更具体的指令来获得更精确的结果,能够快速迭代和优化设计。
✅ 数据隐私安全:
v0.dev不涉及客户数据训练,确保用户数据的安全性和隐私保护,这对于开发者来说是一个重要的考量。
✅ 版本控制协作:
v0.dev与GitHub等平台无缝集成,生成的代码可以直接存储在GitHub上,具备版本控制和协作特性,方便团队合作。
✅ 用户友好体验:
v0.dev操作简单,用户提交描述后可以生成三个AI生成的界面选项,可以进一步自定义并复制粘贴代码。
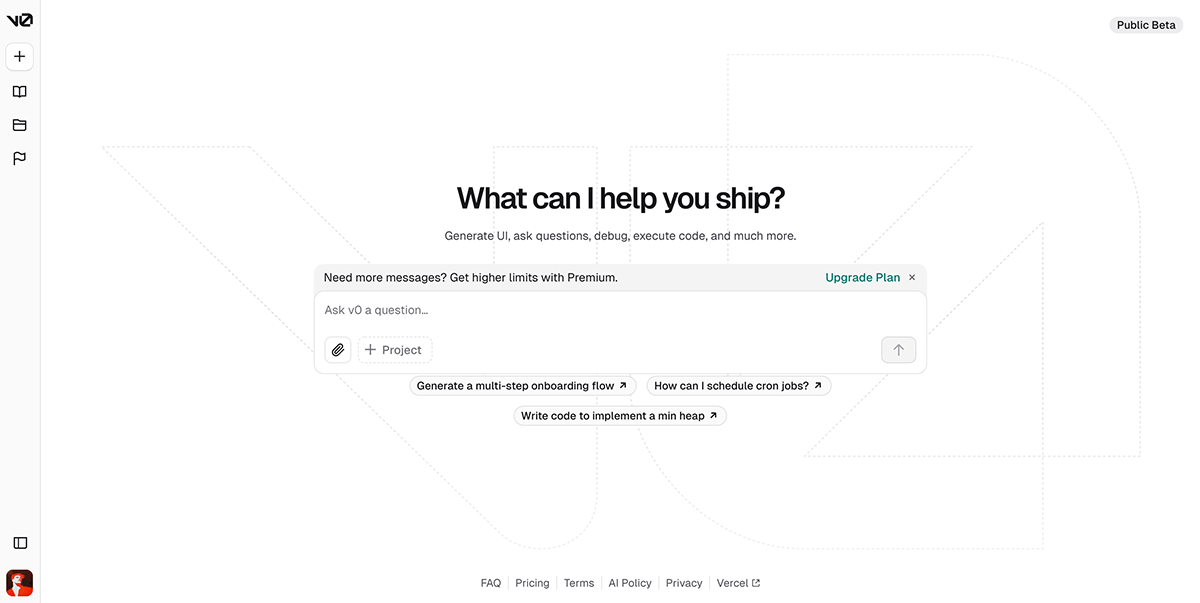
v0.dev如何使用
v0.dev可以在web网页端在线使用,访问v0.dev官网,注册登录后即可在线使用。
- v0.dev官网:https://v0.dev/














 京公网安备11010502052249号
京公网安备11010502052249号