










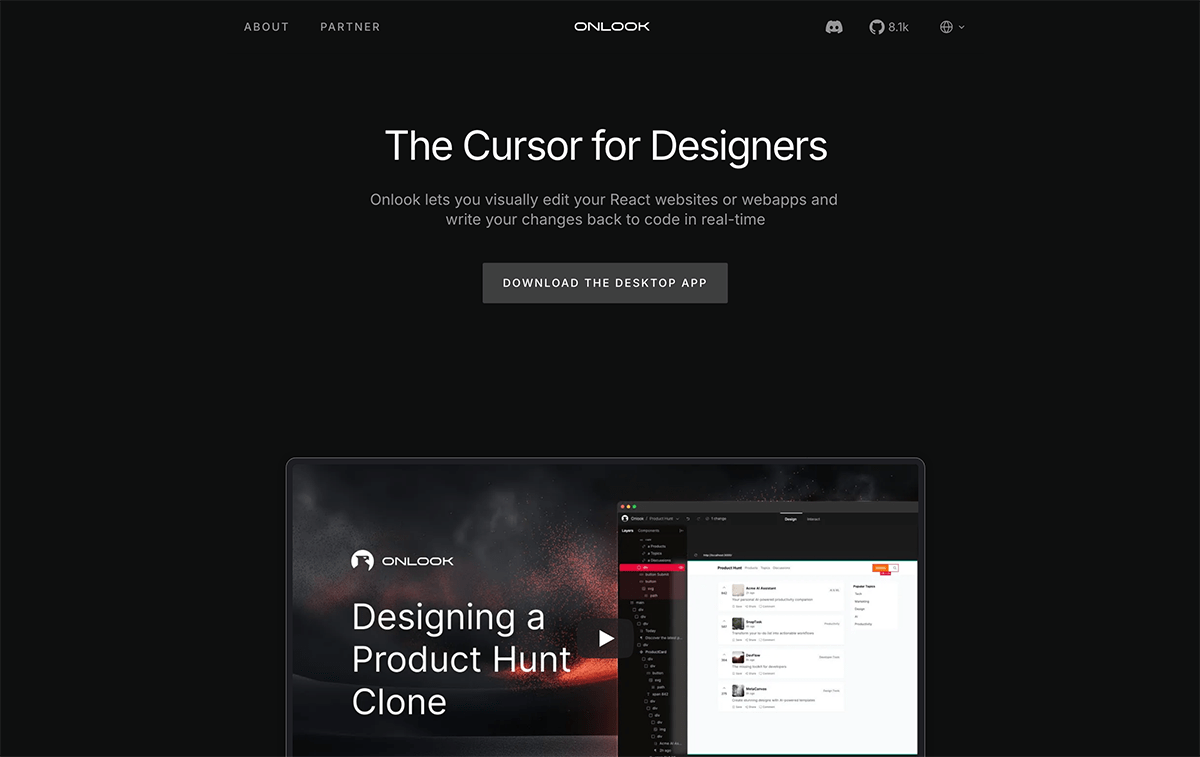
Onlook是什么
Onlook是一款开源的UI编辑工具,专为前端设计师和开发者量身打造。Onlook通过可视化编辑和AI辅助设计,实现设计与开发的无缝衔接,用户可以通过可视化的方式设计React用户界面,并将编辑内容实时转换为React代码。Onlook支持本地运行,集成了Tailwind CSS,方便用户进行实时设计调整。Onlook在GitHub上备受欢迎,助力用户创建创意原型、构建产品和托管网站。

Onlook功能特点
✅ 可视化编辑:
Onlook支持用户通过拖拽的方式设计UI,无需编写代码,实时查看编辑效果。
✅ AI辅助设计:
Onlook提供AI驱动的设计支持,可以帮助用户快速构建、设计和实验交互前端。
✅ 多框架支持:
Onlook支持React和TailwindCSS框架,未来计划扩展到更多框架。
✅ 本地化运行:
Onlook在用户本地环境中运行,可以确保数据安全,避免迁移或添加新组件。
✅ 跨平台支持:
Onlook可以适用于不同操作系统,支持MacOS、Windows、Linux平台。
✅ 实时生成代码:
Onlook设计完成后,用户可以直接获取React组件的代码,便于集成到项目中。
✅ 丰富布局样式:
Onlook提供多种设计调整选项,包括对布局、颜色、文本等元素的修改,无需复杂设置。
✅ 开源社区支持:
Onlook是一个活跃的开源项目,用户可以通过GitHub仓库获得贡献者、开发者和设计者的支持。
Onlook如何使用
Onlook提供桌面客户端和开源部署选项,用户可以根据需求选择使用方式。
1、下载安装Onlook桌面客户端
Onlook提供Windows、MacOS、Linux桌面客户端,可以访问Onlook官网获取最新版客户端下载地址。
- Onlook官网:https://onlook.com/
2、本地部署运行Onlook
Onlook已在Github上开源代码库,支持将Onlook部署到本地运行。
- Onlook Github仓库:https://github.com/onlook-dev/onlook
数据统计
类似工具
暂无评论...












 京公网安备11010502052249号
京公网安备11010502052249号